我们喜欢网页设计,这是我们的热情。网页设计是我们生活的一部分。自2000年以来,我们每天都在关注Web设计世界中正在发生的事情。我们参与了网页设计流程,我们积极参与设计了数百万个网页。而且,我们想与您分享一些令人兴奋的想法。
这篇文章第一次分享了如何创建世界上最时髦的网页设计的秘密。您将学习现代Web设计的基本规则,以创建世界级的网站,博客和主题。您将了解如何成为独一无二的,如何在竞争中脱颖而出,以及如何吸引客户的注意力。
本文由以下几章组成:
在第1章中,我们将了解Web设计是如何变化的。此外,您将了解在Web Design 3.0中设计网页的新一代网页设计师的诞生。
在第2章中,我们将讨论落后于趋势并减缓Web设计发展的网站构建者。
在第3章中,您将学习如何以新的方式快速轻松地创建现代Web设计。
我们要讨论的第一件事是网页设计。它正在迅速变化。要理解这一点,您需要回顾网页设计的演变:从第一个网站到今天的时尚网站。我们将尝试预测,在不久的将来,哪种网页设计会受欢迎。
网页设计的发展有三个阶段。在下图中,我们为每个阶段着色并在时间轴上添加了多年。

第一批网站是基于文本的。而且很难说他们有任何网页设计。
后来,转向Web Design 1.0。一些图形元素出现在网站上,变得更具吸引力。网页得到了表格。后来的表格转换为布局和网格。表格提供了一些灵活性,但它们不适合移动设备,当时并不需要。
许多人创建了自己的内容管理系统(CMS)。因此,网站管理员无需编辑HTML文件并将其上传到服务器。但是可以实时在线修改内容。
网页设计的发展和手机的普及带来了新的变化。
下一个转变是Web Design 2.0。网页得到了网格,网页设计师可以在布局上安排元素。
Bootstrap加快了Web开发的速度。它简化了过程并使其更加方便。Bootstrap从一开始就使用网格支持移动设备。
Bootstrap的网格自动拉伸到整个屏幕宽度。它减少了开发人员花在编码上的时间,以支持台式机,笔记本电脑,平板电脑和手机。

WordPress,Joomla和Drupal成为最受欢迎的内容管理系统。他们取代了自编写的系统,这些系统编写和维护不完善且成本高昂,而且功能有限。感谢WordPress和Joomla,任何人都可以创建自己的博客和网站。并且在这些系统中构建了超过20%的站点。
WordPress和Joomla始终支持主题和模板,这使得可以在不更改内容的情况下修改设计。可以手动创建主题或购买现成的主题。此外,网站管理员可以使用主题生成器。有大量的主题和模板可供使用。
2008年,Artisteer抵达。它成为当时最受欢迎的Theme Builder。有了Artisteer,任何人都可以在几分钟内创建主题和模板。数以百万计的网站使用Artisteer设计的主题。
看起来每个人都应该感到高兴:网页设计师,网络开发者和用户。但是,有一个新问题。网页设计师开始提出一个问题:“网页设计已经死了吗?”。您可以在所有已知平台上找到询问相同问题的文章;?如Medium,Mashable,SmashingMagazine,Quora和Reddit。自2015年以来,这些年来,网页设计师一直在问同样的问题。
在下图中,您可以看到此短语的Google搜索结果。

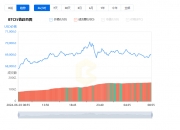
为什么会这样?Bootstrap在2015 – 2016年达到了人气。您可以在下面的图表中看到这一点。

这个问题的主要原因是Bootstrap和类似物。Bootstrap的网页设计看起来与一个模板相似。许多网站建设者都将这种情况恶化,将Bootstrap作为其系统的核心。网站设计始于全局,其他部分适合两个,三个和四个单元结构。Bootstrap中的许多主题和模板增加了这个问题的分布。
见下图。

2015年,Ben Hunt出版了一本名为“Web Design Is Dead”的书。本书的主要思想是50美元的主题和模板的流行几乎扼杀了对Web Designer工作的需求。自定义网页设计的成本要高得多,因为它需要时间,知识和技能。除了设计,它还需要自定义HTML和CSS编码。
这个问题今天仍然存在吗?是的。四年后,问题仍未解决。在下图中,您可以看到Google搜索提示。今天人们继续问这个问题。

网页设计师开始寻找解决方案。他们无法远离,看着网页设计,他们生活的激情,正在进行中。总有设计师想要让网络变得更好。史蒂夫乔布斯曾经对这类人说过“思考与众不同”。这些人总是寻求新的想法。
印刷设计
网页设计很年轻。它已经有二十年了。Print Design早在网页设计之前就已存在,它已有数百年的历史。

印刷设计的演变。onlinedesignteacher.com的版权
打印设计工具始终允许自由放置项目。设计师的创造力并不受限制。出版商的想法总是自由的。他们不必考虑HTML,CSS和移动设备。
打印设计公式:
自由定位+创造力=现代印刷设计
Free positioning + creativity = modern print design

如今,许多出版商大幅减少印刷量并上线。打印页面成为Web上的网页。但这些网页失去了印刷设计的创造力和自由。设计师不想丢失多年来收集的印刷品。他们开始在网上设计印刷创意。
网页设计3.0的诞生
从2016年开始,我们开始注意到Print Design的想法会定期出现在Pinterest,Behance和Dribbble的网页设计上。这些新的网页设计不同于:
- 自由定位。
- 元素重叠。
- 删除类似Bootstrap的框架的表约束。
这意味着Web Design 3.0的诞生!
Web Design 3.0是设计师的自由

2016年夏天,83 Oranges(https://83oranges.com/)发表了题为“网页设计趋势”的文章。
作者在Web Design中确定了以下样式:
- 图像上的文字
- 重叠图像
- 垂直文字和超级清洁布局
- 不均匀的网格图库
- 这里有大标题的图像
- 抽象的品牌元素

在第3章中,我们将详细介绍样式以及如何在Web Design 3.0中创建网站。
删除表约束
删除表约束是什么意思?让我们使用下图中的示例显示墙上的典型照片。它们看起来像一张桌子。

如果您现在在Pinterest或Google上搜索“图片墙”,90%的结果将如下图所示。您现在注意到设计中的巨大变化。该设计在所有领域都取得了快速进展。

同意这些示例看起来像现代版画设计和Web设计3.0。为什么会这样?没有人想在墙上看到过去无聊的桌子。人们希望用独特的想法给朋友留下深刻印象。每个人都想用设计来表达情感。
现代网格布局
我们在Web Design中看到了更多复杂网格的使用。CSS Grid变得更受欢迎。

Web Design 3.0的趋势
打破刻板印象的时尚设计正变得越来越流行。在图表中,您可以看到每年都有更多的设计师发现Web Design 3.0的世界。此图表显示Pinterest,Behance和Dribbble上“网页设计”主题的结果。我们预测这种趋势将在未来继续。

网页设计研究
每天我们都会使用新的Web设计理念进行研究和测试。我们将设计上传到Pinterest。我们通过在其电路板上保存设计来观察用户的反应。我们对结果印象深刻。Web Design 3.0的网站获得的反馈比2.0的反馈要多十倍。
实际数据证实了这些研究结果。几个月后,我们获得了大约80万的独特月度观众。它讲述了Web Design 3.0中页面的日益普及。

如果您想在Pinterest或Behance上使您的Web设计理念引人注目,那么就没有其他选择。您需要在Web Design 3.0中设计网站。如果你还没有开始,你应该快点!我们将帮助您了解您需要做什么。
我们的目标
我们的目标是告诉网页设计师最新的网页设计趋势。我们想解释这些差异以及如何在Web Design 3.0中创建网站。我们试图传播我们的想法。我们喜欢分享我们如何成为世界上最受欢迎的网页设计师的经验。我们希望成为业界Web Design 3.0的主要驱动力。我们总是寻找以不同方式思考的人。我们可以一起改变网页设计行业。

您可能会问,Web Design 3.0中的网站在哪里?为什么我们仍然在Web上看到其中一些作为工作网站?有几个原因。
- 设计人员没有方便的工具来在Web Design 3.0中创建HTML或WordPress页面。现有的网站建设者缺乏自由定位。设计师仍然需要使用Adobe Photoshop,Adobe XD或Sketch App等图形设计工具来实现创意。为了与世界分享想法,他们将想法作为图像上传到Pinterest,Behance和Dribbble。Web设计人员无法创建可用的Web页面。如果他们想将模型转换为网页,他们需要手工编写HTML和CSS代码。但这是一个漫长而昂贵的过程。
- 没有资源,您可以在其中查看Web设计的当前趋势。是的,有Pinterest,Behance和Dribbble。但要了解趋势,您需要每天监控变化。在每个行业中,都有资源可以让您了解当前的趋势:电影,音乐和YouTube。趋势显示一切,但不是网页设计。它引发了很多关于网页设计趋势的猜测。有很多“专家”在谈论趋势。但我们需要一个包含网页设计数据的资源。然后,只需点击一下即可了解今天的趋势。
- 由于缺乏真实数据和值得信赖的权威意见,设计师继续以旧式设计。
- 设计和工具之间存在不匹配。网站建设者无法创建现代网页设计。它大大减缓了Web Design 3.0的增长速度。我们强烈反对设计师在创作自由方面受到限制的事实。设计师应该选择以哪种方式来构建他们的网站。现代网页设计应该在Pinterest和Behance的时装秀的领奖台上脱颖而出,成为工作网站。
现代网页设计应该在Pinterest和Behance的时装秀的领奖台上脱颖而出,成为工作网站。
网页设计虽然年轻,但正在迅速发展。
- 过渡1是Web上图形的外观。它使网络更具吸引力和趣味性,并使网络征服世界。图形的使用使Web成为一种新的独立的信息发布方式。
- Transition 2是博客,网格和移动设备支持的外观。Bootstrap的使用和模板的传播使得Web Design很无聊。
- 过渡3是最重要的。它导致了Web Design 3.0。出版商上网和移动设备。设计师将创意从印刷设计转移到网络上。他们希望获得创造力,自由定位和消除表约束的自由。
第二部分是关于流行的网站建设者,他们的演变,以及他们需要匹配Web Design 3.0。
基于Bootstrap的网站构建者是否支持现代Web设计趋势?不幸的是,这是事实。每天滞后变得更加明显和更加明显。让我们来详细了解它为什么会发生。
与网页设计类似,让我们来看看网页设计工具的历史。还有三个过渡。在下图中,您可以看到一些流行的Web设计工具。
注册有任何问题请添加 微信:MVIP619 拉你进入群

打开微信扫一扫
添加客服
进入交流群





















发表评论