
网站制作 - 知识点(3) - HTML5 添加标记、 CSS 简介、 CSS 介绍、 选择器、 字体属性、 背景属性、 表格属性、 关系选择器 I : https:// developmenter. aliyun.com/ article/1530973 字体属性指定文本...

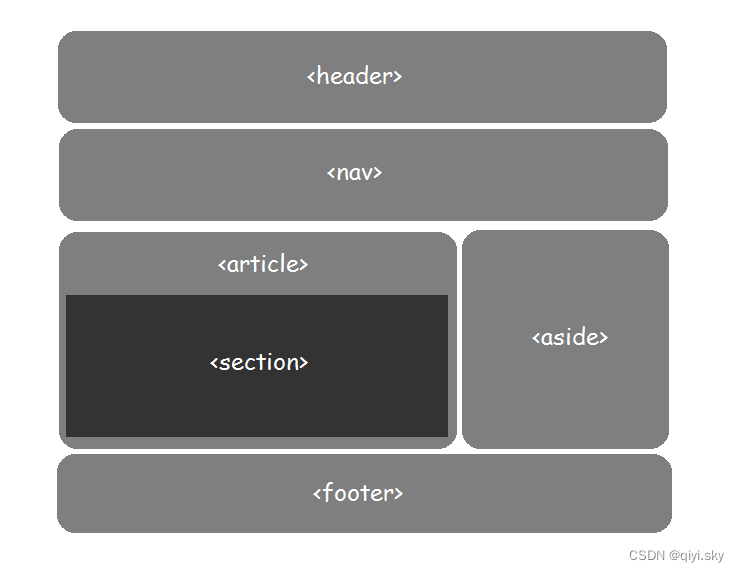
HTML5 添加一个新的标签
! -- -- 旧标签是如何实现的 -- -- 
HTML5 将 HTML5 描述为用于描述网页的一种语言,称为超文本标记语言。使用 HTML5 编写的文档以.html 结尾标记,标记语言是一个标签标签标签。标签是一个关键词,以括号覆盖,例如: 标记以两种形式存在: < html>
在开发网络应用程序的过程中,数据存储方式已经从简单的Cookies转变为复杂的服务器终端数据库。然而,随着网络应用程序的功能日益增强,用户对数据可持续性的要求也越来越高。 HTML网络存储技术的出现为网络应用程序存储客户数据提供了一个机制,使得数据可以在浏览器上提供。

如何在 DOM 树中添加 HTML 元素? 在前端开发中, 我们通常需要通过 JavaScript 动态地在页面中添加 HTML 元素 。 这样可以根据用户互动或其他条件动态创建内容, 使该页面更好地互动和用户经验 。 在本文件中, 我们将详细讨论如何使用纯 JavaScript 和jQuery...

如何为所有 HTML 标签找到一个选择? 在前端开发中, 我们通常需要为 HTML 标签找到一个选择 。 这可以通过 JavaScript 完成 。 接下来我们将详细说明如何使用纯 JavaScript 和 jQuery 来查找包含示例的所有 HTML 标签...

{html5+php通过关键词搜索实现文件上传和上传图像}索引.php(需要合并先前的文章来验证登录内容:https://development.aliyun.com/article/1481918?spm=a2c6h.13148508.regment.24.78f9...)
随着移动互联网的迅速发展,网络应用已成为人们日常生活的一个组成部分,然而,传统的网络应用在性能、用户经验等方面往往不能与本地应用相提并论。 为解决这一问题,开发了PWA技术,结合了网络技术的优势,为用户提供了近源应用的经验。
在当今的数码时代,优化网络应用的性能至关重要。 随着互联网迅速扩展,用户对经验的需求也不断增加,CSS和HTML前端基本技术在优化网络性能方面起着重要作用。 CSS和HTML的未来趋势及其在促进网络性能优化方面的关键作用将在本文中深入探讨。 首先,对网络性能的介绍是...
今天,在前端发展领域,HTML和CSS作为技术的基石不断演变和创新。随着网络应用变得更加复杂,组成部分开发的概念正在逐渐主流化,HTML和CSS发挥着关键作用。本文件将深入探讨HTML和CSS在网络整合中的应用以及相关的前端技术趋势。I,Web Group...
他们有384人。
<
1
2
3
4
...
39
>
跳转到 :
GO
更新2024-006-08 09:43:10
本页的关键词是智能算法引擎是在机器学习的基础上产生的, 如果您有任何问题, 您可以点击页面底部的“ 联系我们” 与我们联系。
注册有任何问题请添加 微信:MVIP619 拉你进入群

打开微信扫一扫
添加客服
进入交流群




















发表评论