调试时使用最多的功能页面是:元素(ELements)、控制台(Console)、源代码(Sources)、网络(Network)等。
The most frequently used functional pages for debugging are xff1a; xff08; Elements) xff08; Console) & #xff08; Source & #xff09; Network xff08; Network) etc.
- ?元素(Elements):用于查看或修改HTML元素的属性、CSS属性、监听事件、断点(DOM断点:在JavaScript调试中,我们经常使用到断点调试,其实在DOM结构的调试中,我们也可以使用断点方法,这就是DOM Breakpoint(DOM 断点))
- 控制台(Console):控制台一般用于执行一次性代码,查看JavaScript对象,查看调试日志信息或异常信息。
- 源代码(Sources):该页面用于查看页面的HTML文件源代码、JavaScript源代码、CSS源代码,此外最重要的是可以调试JavaScript源代码,可以给JS代码添加断点等。
- 网络(Network):网络页面主要用于查看header等与网络连接相关的信息。
元素(Elements)
elements <#xff08; Elements)
查看元素代码:点击如图
Check the element code & #xff1a; click on
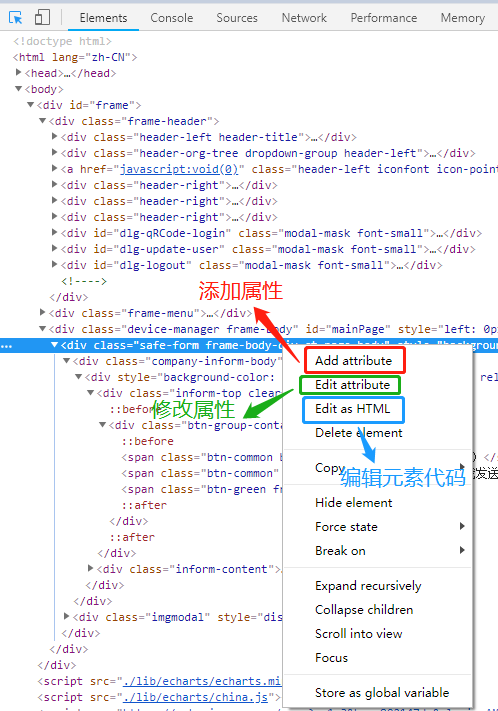
修改元素的代码与属性:可直接双击想要修改的部分,然后就进行修改,或者选中要修改部分后点击右键进行修改,如下图
Changes the code and properties of the elementxff1a; direct double clicks on the part xff0c that you want to change; then changes xff0c; or changes xff0c by right-clicking on the part that you want to change;

注意:这个修改也仅对当前的页面渲染生效,不会修改服务器的源代码,故而这个功能也是作为调试页面效果而使用。
Note xff1a; this change will only be effective for the current page xff0c; the server's source code xff0c will not be changed; so this function is also used as debug page effect.
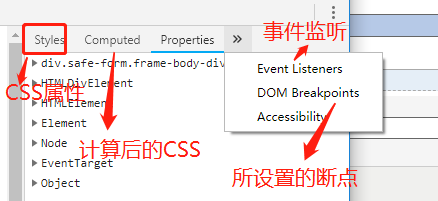
右边的侧栏个功能的介绍:如下图所示
Introduction to the sidebar function on the right of : as shown in the figure below

?
控制台(Console)
Console)
- 查看JS对象的及其属性
- 执行JS语句
- 查看控制台日志:当网页的JS代码中使用了console.log()函数时,该函数输出的日志信息会在控制台中显示。日志信息一般在开发调试时启用,而当正式上线后,一般会将该函数去掉。
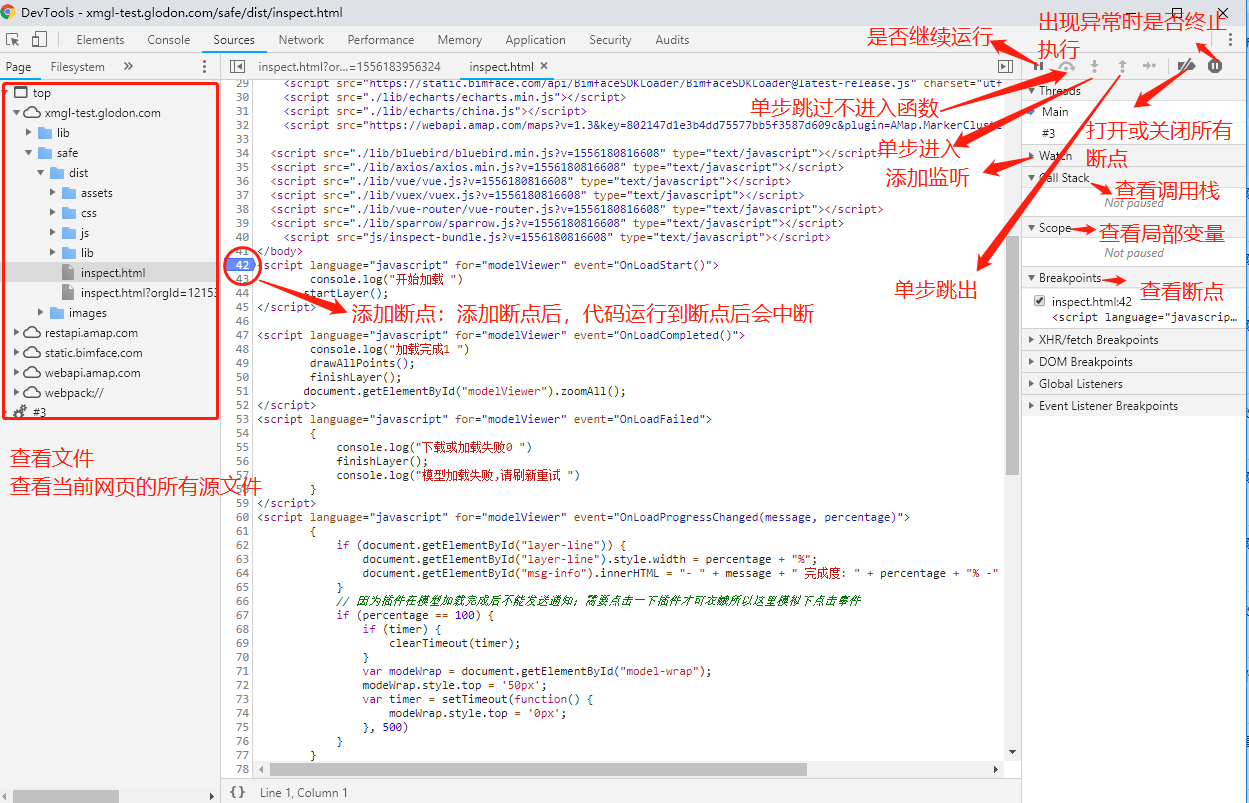
源代码(Sources)
source codexff08;Sources)

?
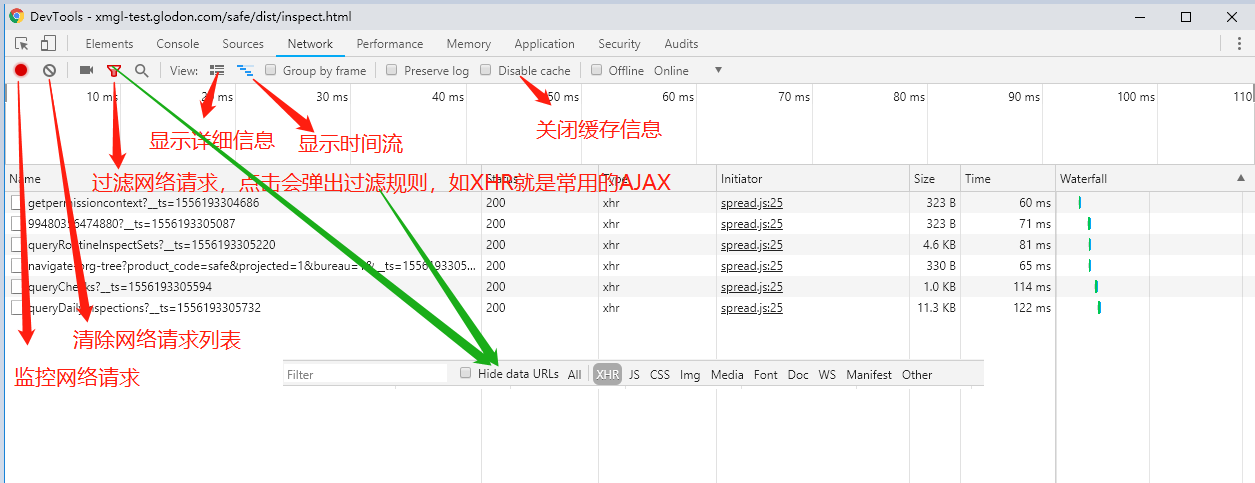
?网络(Network)
? network <#xff08;Network)

?
请求文件的具体介绍:
Specific description of the request document xff1a;
一共分为四个模块:
is divided into four modules <#xff1a;
- Header:面板列出资源的请求url、HTTP方法、响应状态码、请求头和响应头及它们各自的值、请求参数等等
- Preview:预览面板,用于资源的预览。
- Response:响应信息面板包含资源还未进行格式处理的内容
- Timing:资源请求的详细信息花费时间
注册有任何问题请添加 微信:MVIP619 拉你进入群

打开微信扫一扫
添加客服
进入交流群



















发表评论